本文欢迎大家转载,转载请注明出处win下利用github pages+hexo搭建独立博客加next主题美化全盘详细教程(二)
前言:
在我的上一篇博客已全面介绍了怎么样基本的搭建好个人独立博客,然而毕竟主题是别人的写,对于追求个性化的我们来说肯定是没办法满足的,所以在此我特意总结了网上各路大神的经验,结合自己的一点小创意,再次分享给大家。
1. 下载安装next主题
next主题目前是用户评价星级最高的,效果图 当然个人喜好不同,网上还有很多好看的主题,再次以next为例
当然个人喜好不同,网上还有很多好看的主题,再次以next为例
给出next主题百度网盘链接http://pan.baidu.com/s/1hrEXy4W 密码:49ad
下载后解压到hexo目录下的themes目录下,然后把文件夹改名为next
2. 使用next主题
其他主题类似,右键打开hexo目录下的_config.yml找到theme字段,修改为(查找可用ctrl+f)
theme: next注意theme:后面有个空格,以后都要注意空格就不提醒了
然后可以在hexo目录下右键打开bash输入
$ hexo clean #清除一下缓存
$ hexo s #启动本地服务浏览器打开localhost:4000可预览本地效果,外观与上图类似即可继续
3. 进行站点配置
打开hexo目录下的_config.yml
修改以下部分
# Site
title: Peelpeelfeng’s blog #网页标题,显示在网页小标签上
subtitle:
description: 自古深情留不住,总是套路得人心 #描述,一般都是座右铭,显示在侧栏
author: peelpeelfeng #作者信息,显示在多处
language: zh-Hans #使用的语言,若要使用简体中文就跟我一样
timezone: #时区。默认使用您电脑其他默认
4. 进行主题配置
打开主题的配置文件
hexo\themes\next_config.yml
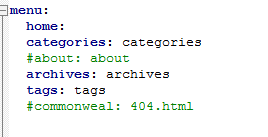
修改以下部分

这里我把about和公益404页面取消了,因为about我希望在侧栏中生成,404页面感觉也没啥用,代码还要自己写
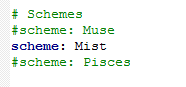
这里我是用mist主题,默认使用muse,果断mist好看啊
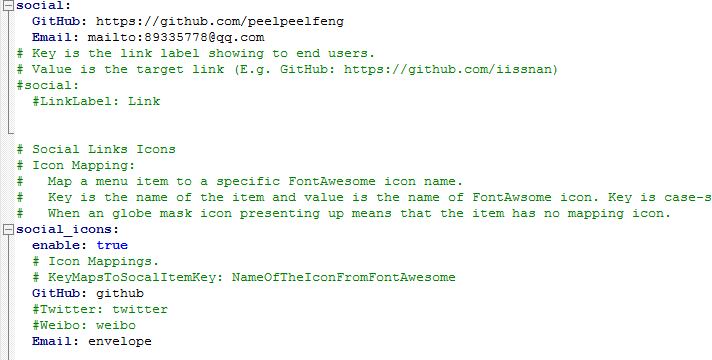
这里挂社交链接,默认显示在侧栏,上面是链接,下面是图标,可以自己手动添加各种社交,例如微博,知乎。注意上下名字对应就行也就是上面是GitHub:xxxxx,下面也必须是GitHub:xxx,GitHub这个名称必须保持一致,区分大小写。
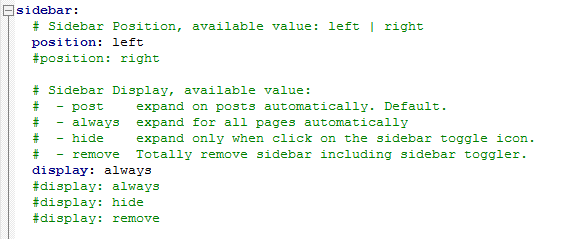
把display修改为always,就是打开侧边栏
5. 进行头像设置
在hexo/themes/next/source/images/下放置头像文件avatar.gif即可,记得把原来的avatar.gif删除。(jpg.png直接改后缀名成gif)
6. 引入第三方服务
1. 添加文章评论功能
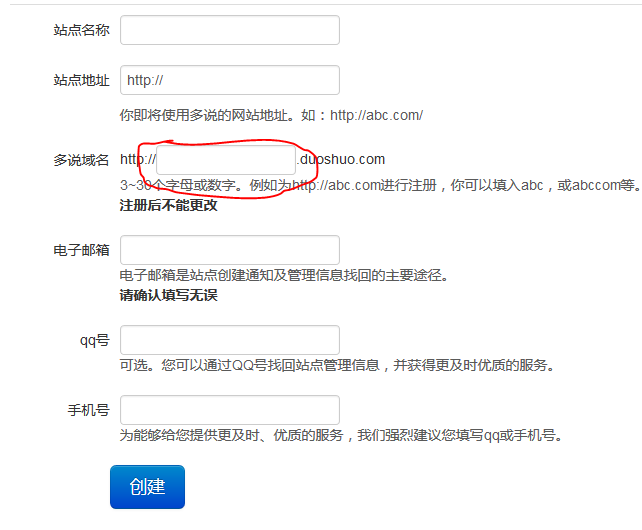
登录多说,点击我要安装
创建站点完成后在 站点配置文件(不是主题配置文件)中新增 duoshuo_shortname 字段,值设置成上一步中的值。
duoshuo_shortname: xxxxx(xxxx为红色框内的内容)
再打开themes/next/layout/_partials/comments.swig文件,找到原文件中的被替换代码:替换成如下代码
<section id="comments">
<!-- 多说评论框 start -->
<div id="ds-thread" class="ds-thread" data-thread-key="{{ page.path }}" data-title="{{ page.title }}" data-url="{{ page.permalink }}" }}"></div>
<!-- 多说评论框 end -->
<!-- 多说公共JS代码 start (一个网页只需插入一次) -->
<script type="text/javascript">
var duoshuoQuery = {short_name:"shortTime"};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!-- 多说公共JS代码 end -->
</section>
2. 添加分享功能
同样在站点配置文件中加入
duoshuo_share: true3. 添加站点内容搜索
- 安装hexo-generator-searchdb
打开bash输入以下命令$ npm install hexo-generator-searchdb --save - 添加search字段
- 依旧打开站点配置文件,添加以下字段
search:
path: search.xml
field: post
format: html
limit: 1004.在侧栏加入busuanzi访客统计功能
打开hexo\themes\next\layout_macro下的sidebar.swig文件
在macro render(is_post) %}```下输入 1
```<script async src="https://dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"></script>
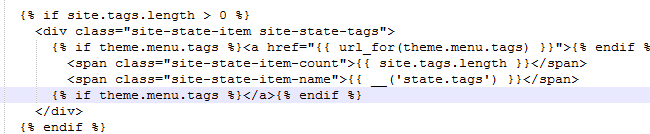
找到 在下面输入
在下面输入1
2
3<span id="busuanzi_container_site_uv">
<b><span id="busuanzi_value_site_uv"></span></b><br>
<span class="site-state-item-name">{{ __('访客') }}</span></span>
结果大致是这样的
7. 在侧栏输入个人简介
<br>
<div align="left" font-family: "Arial","Microsoft YaHei","黑体","宋体",sans-serif>
<b><h1>个人简介</h1></b>
<p >姓名:xxx<br>
性别:x<br>
星座:xxx<br>
爱好:xxxx<br>
主要奖项: xxx</p>
</div>
<br>
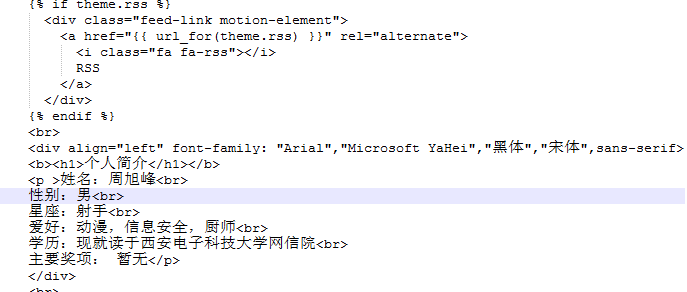
里面的东西当然自定义就好,代码输入位置参照下图
8. 设置你的网页logo
选择一张照片在favicon在线制作制作成favicon.ico,最好选择32*32格式,然后复制到hexo\themes\next\source文件夹下即可
9. 设置页脚
参照博客Hexo-Next底部powered by的logo栏更改以及注意事项(附官方文档,文末有福利链)
10. 设置音乐播放器外链
首先进入网易云音乐选择一首歌,点进去后会有生成外链播放器
复制代码(如果不希望自动播放可以点掉自动播放的勾)
在首页侧栏生成音乐播放器
打开hexo\themes\next\layout_macro下的sidebar.swig找到在
在下面粘贴从网易云复制下来的代码即可
在文章中生成音乐播放器
可以生成一篇博客文章,然后把代码复制进去注意位置就可以。例如