如何搭建一个独立博客——简明Github Pages与Hexo教程
【超简单】Windows下使用GitHub + Hexo搭建技术博客
本文欢迎大家转载,转载请注明出处win下利用github pages+hexo搭建独立博客加next主题美化全盘详细教程(一)
前言:
第一次写博客有点激动,昨天利用了一天时间搭了自己的独立博客,虽说网上有不少大牛写的经验,但我因为中途换了不少教程
也走了不少弯路,所以再次我想做个总结,写一个从创建github用户开始到主题优化的全面教程,其次我把所有用到的工具都用百度网盘的链接发出来,省去大家再去网上下载的麻烦。
简要介绍相对于wordpress用github pages的优势
1 高逼格
2 seo优化好
3 用户300M的独立空间
4 wp需要自己购买虚拟主机,低配一年也要将近200,github page完全免费
5 github不怕被墙,就算被墙了也可以转回国内
当然也有一些劣势,如没有强大的后台导致操作较复杂,访问速度相对较慢
但总的来说还是github优势明显
附上效果图1

好了废话不多说,现在开始正题
1. 创建账号
先去github官网上注册一个账号,根据提示最后一步别忘了激活你的邮箱
2. 创建仓库
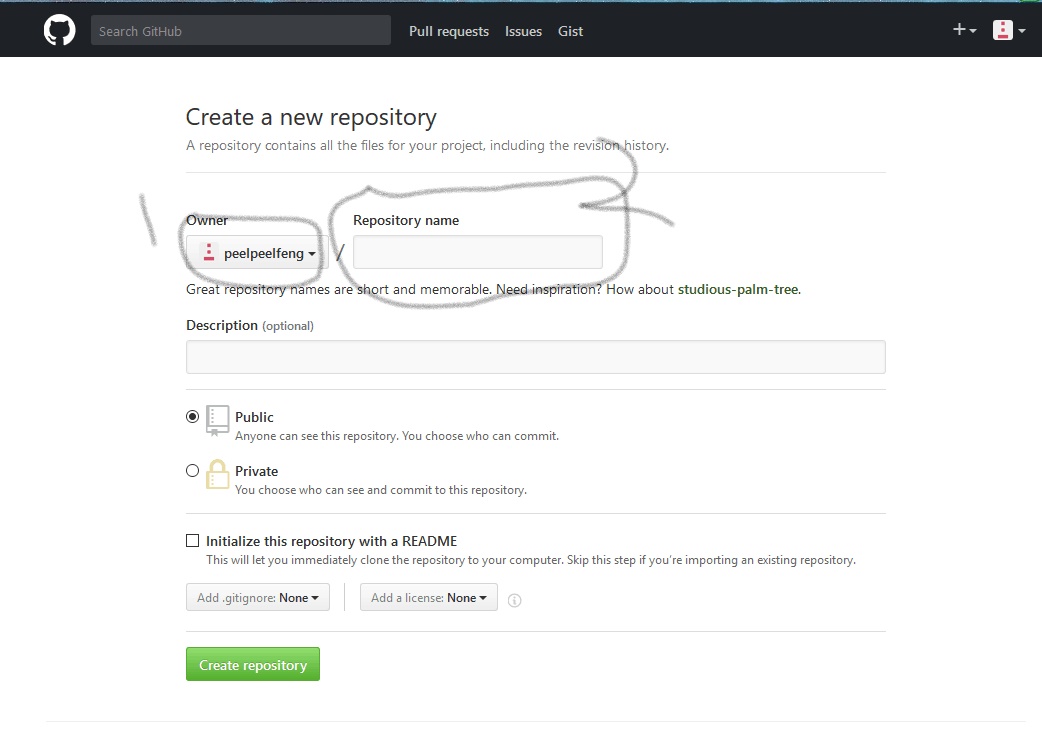
注册完后选择start a project创建仓库
仓库分为两一种,一种是独立的一个账号只能注册一个,另外一种是挂在你的账号下的,这里我们选第一种
所以我们在2区域输入xxx.github.io(xxx为1区域内的内容,名字固定且唯一,例如我是peelpeelfeng.github.io)然后点击生成
3. 安装github客户端
百度网盘链接http://pan.baidu.com/s/1pLBB6sj 密码:62o3
下载后运行Git-2.6.2-64-bit.exe进行安装
一路默认到 选择第二个可以在win下用cmd打开
选择第二个可以在win下用cmd打开
然后一路默认至完成安装
4. 配置SSH链
右击桌面会出现git Bash Here
检查SSH的设置
$ cd ~/. ssh 检查本机的ssh密钥
如果提示:No such file or directory 说明第一次使用。
生成新的SSH
$ ssh-keygen -t rsa -C "邮件地址"
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):
这里邮件地址填写你的邮箱地址,后面的回车默认就行
系统会要求你输入连接密码。默认为空,按两次回车就行
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
添加SSH到Github服务器
- 打开目录找到刚才生成的id_rsa.pub文件,如果看不到请设置文件夹选项为显示隐藏文件,右键选择用notepad++打开(如果没有notepad++用记事本打开也行,以后都是)复制里面的所有内容

(找不到的目录的右击桌面打开bash,标题上有目录) - 打开github官网,点击右上角头像右边有个向下的小箭头,选择Settings–>SSH and GPG keys–>New SSH key
- 在key内粘贴刚才复制的SSH,title可以不填,点击ADD
测试是否连接成功
返回git bash,输入以下指令$ ssh -T git@github.com
如果返回The authenticity of host ‘github.com (192.30.253.113)’ can’t be established.
RSA key fingerprint is SHA256:xxxxxxxxxxxxxxxx.
Are you sure you want to continue connecting (yes/no)?
输入yes后回车 看到以下代码连接成功
Hi xxxxxx!5. 完善个人信息
1
2$ git config --global user.name "xxxx"//用户名
$ git config --global user.email "邮箱地址"//填写自己的邮箱
github需要这些信息来记录提交信息。
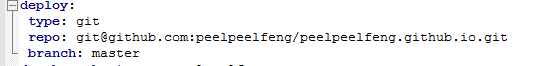
- 进入hexo/找到__config.yml,右键用记事本或者notepad++打开,拉到最后找到deploy!进行如下配置

注意type: 和repo: 后面有个空格不能省,以后凡是修改配置文件都要注意空格
6. 配置Hexo
Hexo是一款强大,灵活的博客发布工具
安装node.js
百度网盘链接 http://pan.baidu.com/s/1jILpjLk 密码:6zo3
安装Hexo
打开git bash
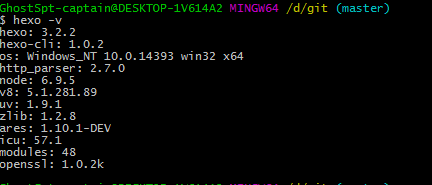
$ npm install -g hexo查看hexo版本信息
$ hexo -v
部署Hexo
在我的电脑里任意位置建立一个[Hexo]文件夹,然后在此文件夹中右键打开git bash(这也是以后网站的本地目录)
$ hexo initHexo随后会在这里自动部署建立网站所需要文件,然后执行以下两条命令
$ hexo g
$ hexo s打开浏览器输入localhost:4000就能看到部署在本地的hexo默认主页了
确认无误后用以下两条命令部署到远程服务器
$ hexo g #生成部署的相应文件夹
$ hexo d #进行部署出现

说明部署成功
注意以后每次需要上传文件或变更设置,都先用下面两条命令进行本地预览
$ hexo clean #清除一下缓存
$ hexo s #启动本地服务再用下面两条命令进行部署
$ hexo g
$ hexo d7. 绑定独立域名
购买域名
建议购买国外域名,国内域名政策繁琐
推荐去godaddy购买,博主是一次性买了3年的170多,非土豪可以百度优惠码可以优惠
DNS设置
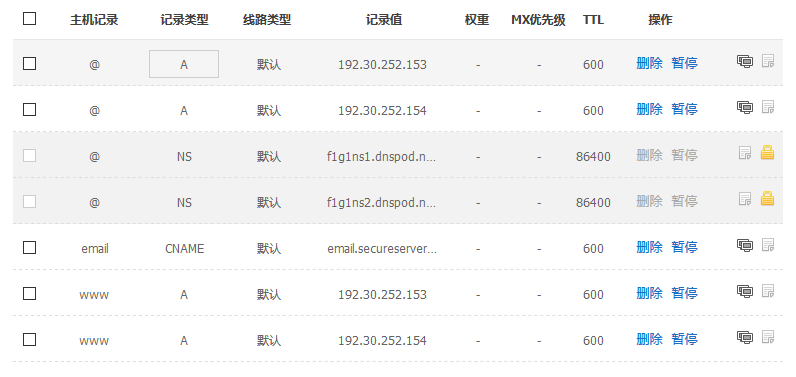
在这里推荐在godaddy买的域名去dnspod注册个账号然后设置dns解析,因为godaddy国外反响挺好,国内有时候不是被墙就是快要被墙总之就是解析速度慢,dnspod的配置如下图
网上有些教程会把记录值改为207.97.227.23x这是以前github的ip,请修正,另外ip可能会变动,具体请查看官网
godaddy上更改dns服务器
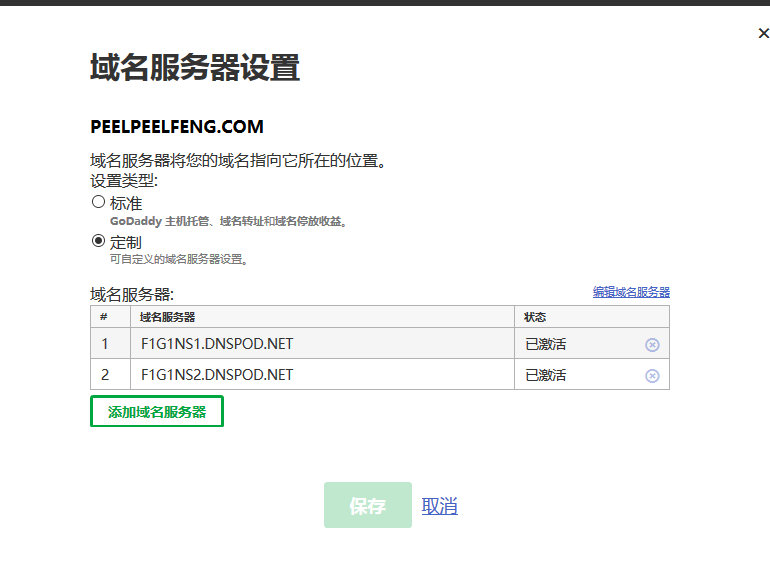
登录godaddy,右上角小箭头选择我的产品–>管理域名–>管理域名服务器–>选择定制–>将godaddy的Nameservers更改成f1g1ns1.dnspod.net和f1g1ns2.dnspod.net 配置如下图
千万别手残去点什么网页转址,我当时就因为点了这个在里面绕了一个小时
利用CNAME进行域名绑定
在hexo/source文件夹里新建一个CNAME.txt文件,在文件里输入你的域名(例如peelpeelfeng.com)保存后删去后缀名
然后利用bash进行上传
$ hexo g
$ hexo d项目初始化
本地创建一个文件夹为http://xxxx.github.io,右键git bash,键入以下命令(xxxx为你的账户名,如peelpeelfeng.github.io)
echo “Hello World” >> README.md
git init
git add README.md
git commit -m “初始化”
git remote add origin https://github.com/xxxx/xxxxx.github.io.git
git push -u origin masterxxxx为你的账户名,最后一条指令敲完出现对话框,要求输入账号和密码,按照要求输入即可,这一步是为了实现关联,github默认第一次推送需要输入账号和密码,以后就可以直接在hexo根目录下进行推送
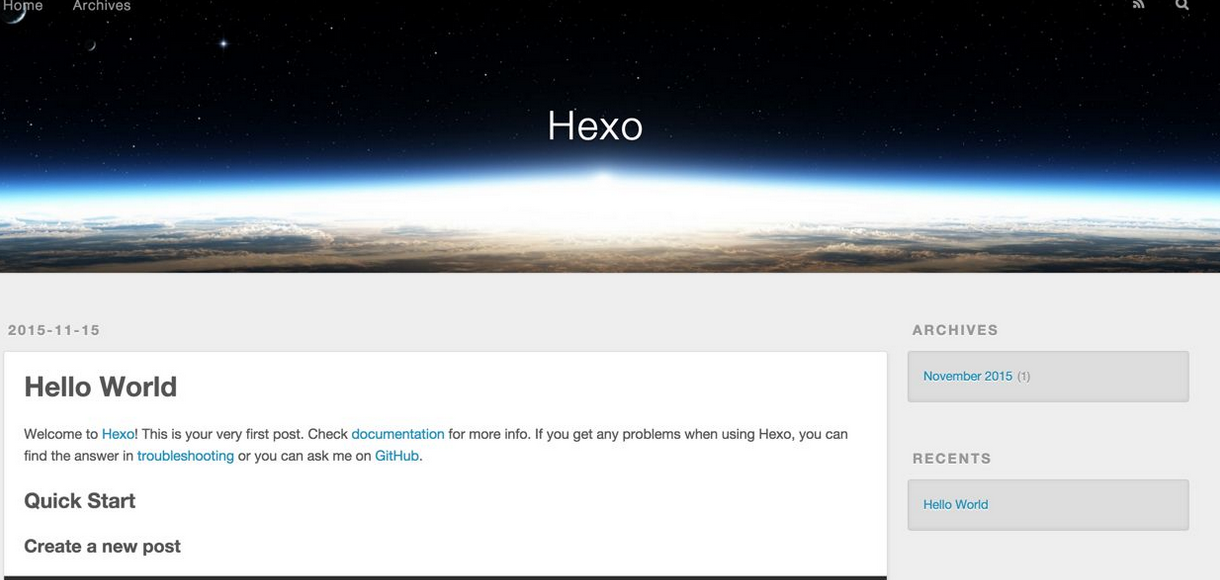
至此可用游览器访问你的域名进而访问你的博客主页了
默认是这个样子要是404打不开网页的原因可能是网站没有index.html文件,没有CNAME文件,304就是重定向问题,查看一下你的DNS设置或者看看有没有手残点了GOdaddy的网页转址